导语:众所周知,Python在Web开发方向,Django框架一直是最热门的,目前国内越来越多的人去使用,中文社区也有支持。
Django网站
在6月份,我花了半个月时间,在网上找了很多的教程,在本地做了一个Django的网站,对资源感兴趣的朋友可参考(学习资源)。
在不断的踩坑、填坑的过程后,整体的网站基本上成型了,在这里主要做图片展示(主要是还没有在云服务器上部署,原因嘛〜懒:P〜)
在展示前,将主要功能介绍一下:
- 网站前台显示: 组合几个Bootstrap单页的css代码和div结构
- 分类、标签、归档页: Django最常见的数据库能力
- 搜索、评论、分页功能: 功能配置,网站更完善
- 后台管理: xadmin的结合,后台显示更优秀
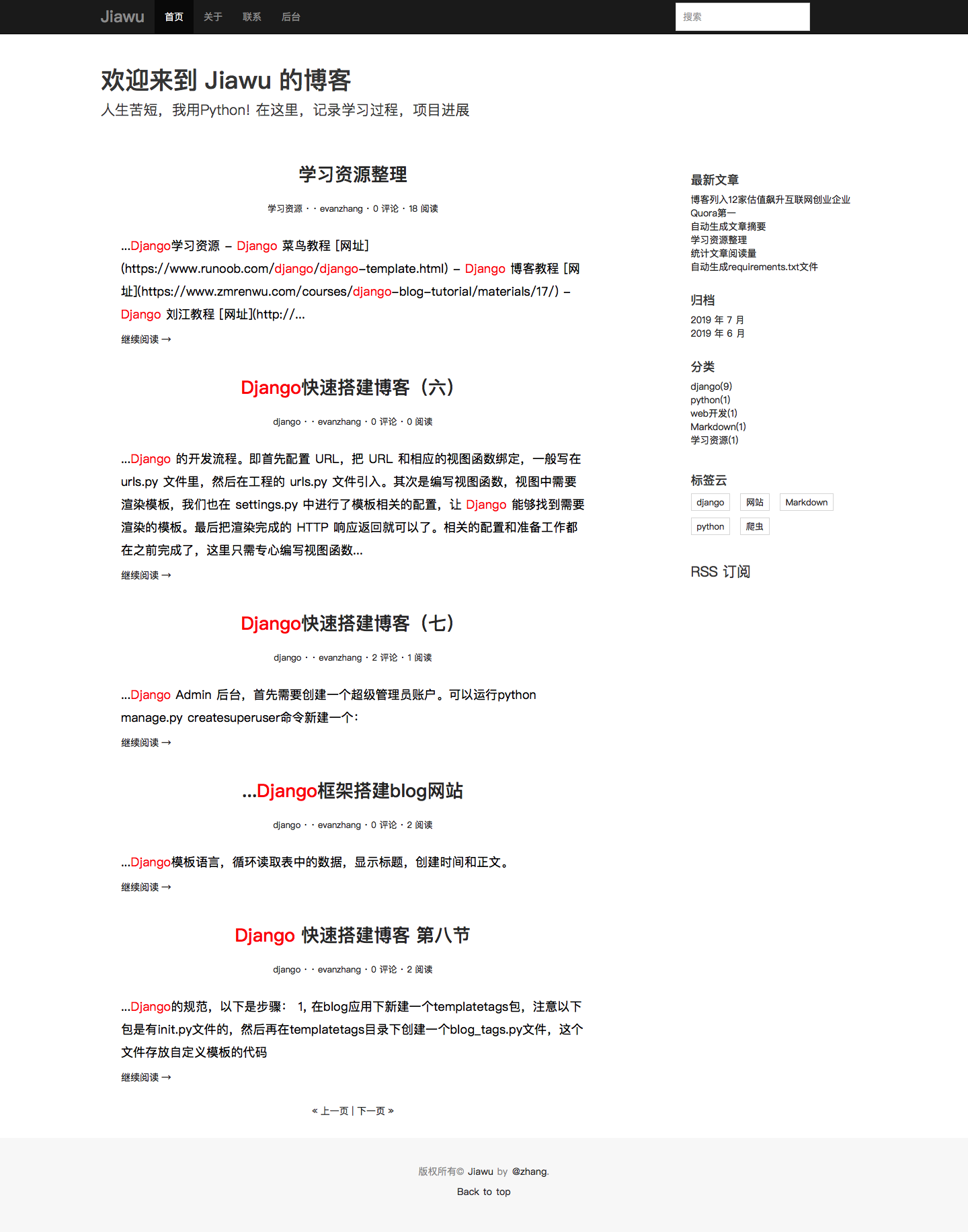
前台显示
这是网站首页,分类、标签、归档、分页点击后显示相应下的博文,因为相同,就不再一一展示。

搜索页
这是搜索结果页面,搜的‘django’,可以看到博文标题及正文中都高亮了,这是用到了haystack插件功能,Django自带的搜索功能是不带高亮显示的。

评论功能
这是博文详情页面,有几个主要功能,正文中的代码高亮,右边出现了文章目录,然后就是下面的评论功能(这个功能可是自己写的,不像本博客站采用的是第三方社会化评论工具)

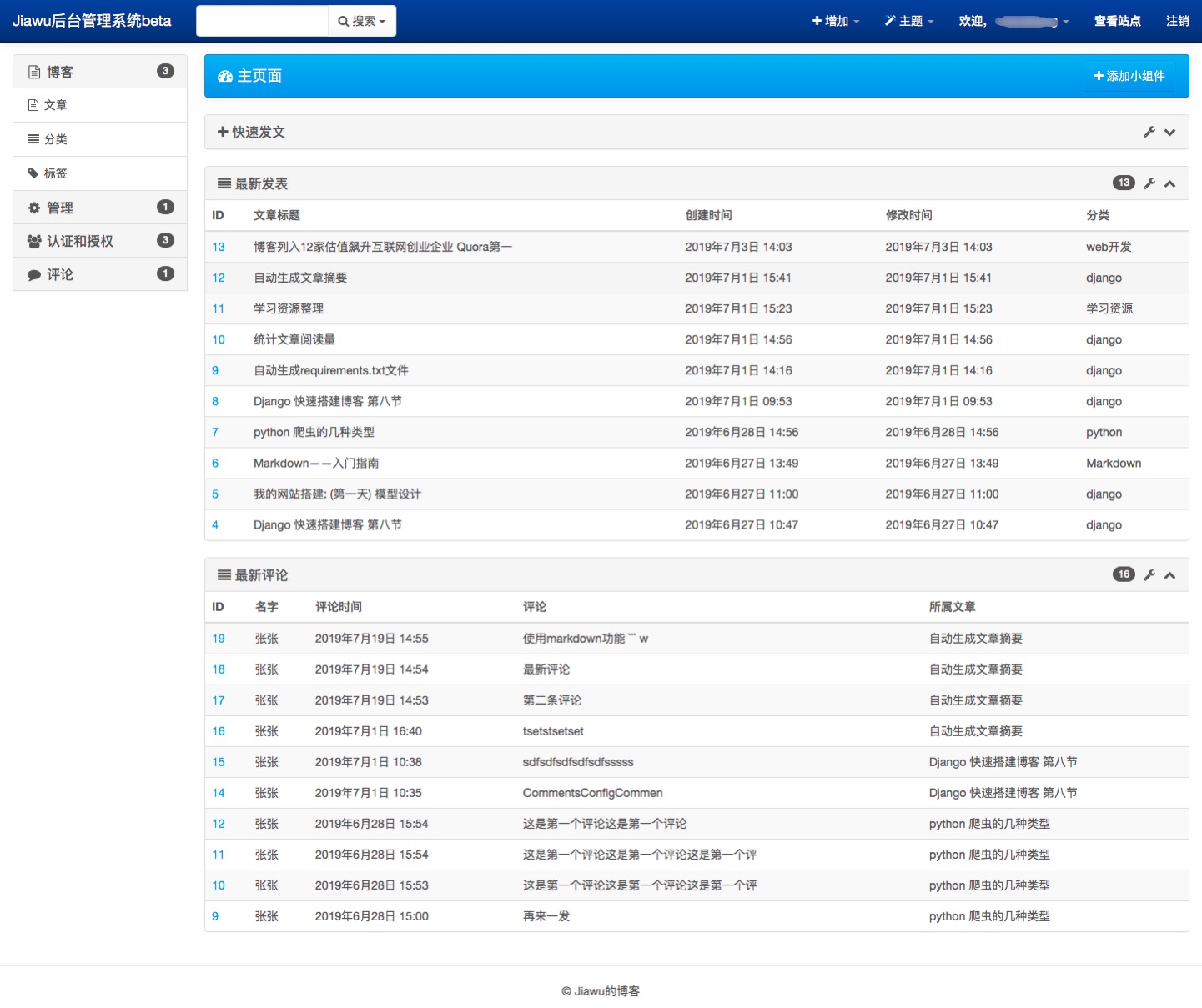
后台管理页面
1、这是后台管理页面,使用的xadmin,(网上有个X-admin,但并不是一个东东,注意避免踩坑),比起Django自带的后台管理页面,更有颜值。点击右上角的主题,可更改主题,选择很多。 2、另外一个坑,就是页面上的中文显示,开始都是英文,网上也是有各种说法,因为Django的版本不同,处理方法也不一样,特别提醒。

后台登录
这是后台登录页面,是xadmin自带的,也可以根据自己的需要改成其他的样子,建个app配置,这里留个问题,怎么将‘Jiawu后台管理系统’改掉呢?

终于分享完了,如果你在建Django网站过程中遇到一些问题,可以在下面评论区留言,我会尽我的能力给与解答。
老规矩,一张图片,做为最后的结束。